Nah kali ini saya ingin memberi informasi tentang cara menyisipkan iklan atau script dibawah postingan anda. tentunya trik ini sangat bermanfaat bagi kita semua jadi silakan simak baik-baik yaa
Mengapa Harus Menysipkan iklan / Script di blog
Tentunya sangat beribas besar untuk kita para blogger yang senang mencari penghasilkan duit dari blog. karena iklan yang diletakan / disisipkan dibawah blog dari segi marketing nya lebih berpotensi mendapatkan hasil yang lebih baik dari pada disidebar-sidebar lainya karena lebih cepat direspon mata pembaca dan terkesan satu arah dengan postingan blog kita tsb
Berikut ini cara menyisipkan iklan tersebut :
1. Login ke blogger
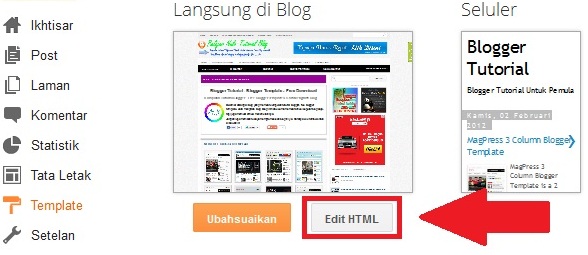
2. Klik menu seperti ini
 |
| Plih Gambar Yg Dilingkari |
3. Klik menu / tulisan Template
 | |
|
 | |
|
 | |
|
 | |
|
7. Cari kode <data:post.body/> atau <div class='post-footer'>
8. Letakkan kode atau tulisan yang ingin kamu tampilkan di bawah posting di bawah kode <data:post.body/> atau <div class='post-footer'> tadi
9. Simpan
Catatan :
Jika kamu menginginkan sesuatu tersebut hanya tampil pada halaman post saja (tidak di home, arsip, dan label), maka kamu harus menambahkan kode berikut:
<b:if cond='data:blog.pageType == "item"'>Pasang sesuatu yang ingin kamu tampilkan di bawah artikel tersebut pada bagian yang saya beri tulisan merah = Isi (Kode Sesuatu Yang Ingin Ditampilkan Di Sini).
Isi (Kode Sesuatu Yang Ingin Ditampilkan Di Sini)
</b:if>
Misalnya kamu ingin menampilkan iklan di bawah artikel maka silakan pasang script iklan tersebut di bawah kode <data:post.body/> atau <div class='post-footer'>, Sehingga menjadi seperti ini :
<data:post.body/>Atau
Script Iklan Di Sini
<div class='post-footer'>Jika kamu menginginkan iklan tersebut hanya terlihat pada halaman posting saja maka kamu hanya perlu menyisipkan 2 kode saja, sesuai tutorial yang saya tuliskan pada catatan di atas, sehingga kodenya menjadi seperti ini
Script Iklan Di Sini
<data:post.body/>Atau
<b:if cond='data:blog.pageType == "item"'>
Isi (Script Iklan Di Sini)
</b:if>
<div class='post-footer'>Gimana sobat HY mudahkan jadi silakan dicoba dan jangan lupa koment yaa
<b:if cond='data:blog.pageType == "item"'>
Isi (Script Iklan Di Sini)
</b:if>






+ komentar + 1 komentar
chenlina20160728
fitflops sale clearance
michael kors purses
louis vuitton outlet
gucci handbags
kate spade handbags
polo ralph lauren outlet
coach factory outlet
christian louboutin shoes
cheap jordan shoes
jordan retro 11
ray ban sunglasses
true religion outlet
true religion
christian louboutin outlet
oakley sunglasses
coach outlet
nike roshe run women
louis vuitton outlet stores
celine bags
coach factory outlet
fake watches
louis vuitton outlet stores
louis vuitton outlet
nike outlet
adidas originals
true religion jeans
michael kors outlet
gucci outlet
kate spade
ralph lauren outlet
michael kors outlet clearance
giuseppe zanotti sandals
michael kors handbags
michael kors handbags
supra shoes
tiffany outlet
adidas running shoes
coach outlet
kate spade handbags
adidas superstars
as
Posting Komentar
Blog Dofolow , Tapi Tolong jangan nyepam dan ada kata kata yang tidak baik